In the previous post in this series about Parker, we created a baseline for the _s stylesheet and went through the results to understand them better. We also get some ideal scores for each metric. Now that we understand what we’re trying to do and why, let’s see how we can change the default _s stylesheet to get better scores from Parker and create a simpler, more maintainable stylesheet.
Changing the _s Stylesheet
When examining the baseline results, we can spot several places where the results differ from the ideal score and we can achieve:
- Reduced Total Stylesheet Size
- Reduced Total Selectors
- Reduced Total Identifiers
- Reduced Selectors Per Rule
- Reduced Identifiers Per Selector
- Reduced Specificity Per Selector
- Reduced Top Selector Specificity
- Reduced Total ID Selectors
Top Selector Specificity
Let’s start with the Top Selector Specificity. This one actually knocks out the Total ID Selectors as well since its the same selector. In style.css (and/or sass > modules > accessibility.scss), remove the “#content” at line 682 to become:
[tabindex="-1"]:focus {
There’s no reason any element with a tabindex value of -1 would need an outline. It’s simply more efficient to apply this style to any and every element with that attribute value, so this is an easy win.
Now, if we rerun Parker on the style.css file, we get:
- Total Identifiers: 507
- Identifiers Per Selector: 1.825, down from 1.8285714285714285
- Specificity Per Selector: 10.089285714285714, down from 10.446428571428571
- Top Selector Specificity: 30, down from 120
- Total Id Selectors: 0
In addition to improving several of our stats, the Top Selector Specificity Selector has changed to the next “worst offending” selector. However, all the infinite-scroll classes fall into the “we can’t control what other coders give us” category, so we’ll leave that alone.
Identifiers Per Rule
Another fairly easy tweak will decrease the Identifiers Per Rule and the Selectors Per Rule. In the style.css, we’re going to remove all input selectors before a [] selector. Look at the Forms section, which starts around line 420. Many of the selectors here are structured like: input[input=“sometype”]. Parker and browser see two selectors here: “input” and “[type=“sometype”]”. However, its extraordinarily rare that any other element is going to use the type=“text” attribute or any of the others listed here, so the prefix of “input” can be removed entirely.
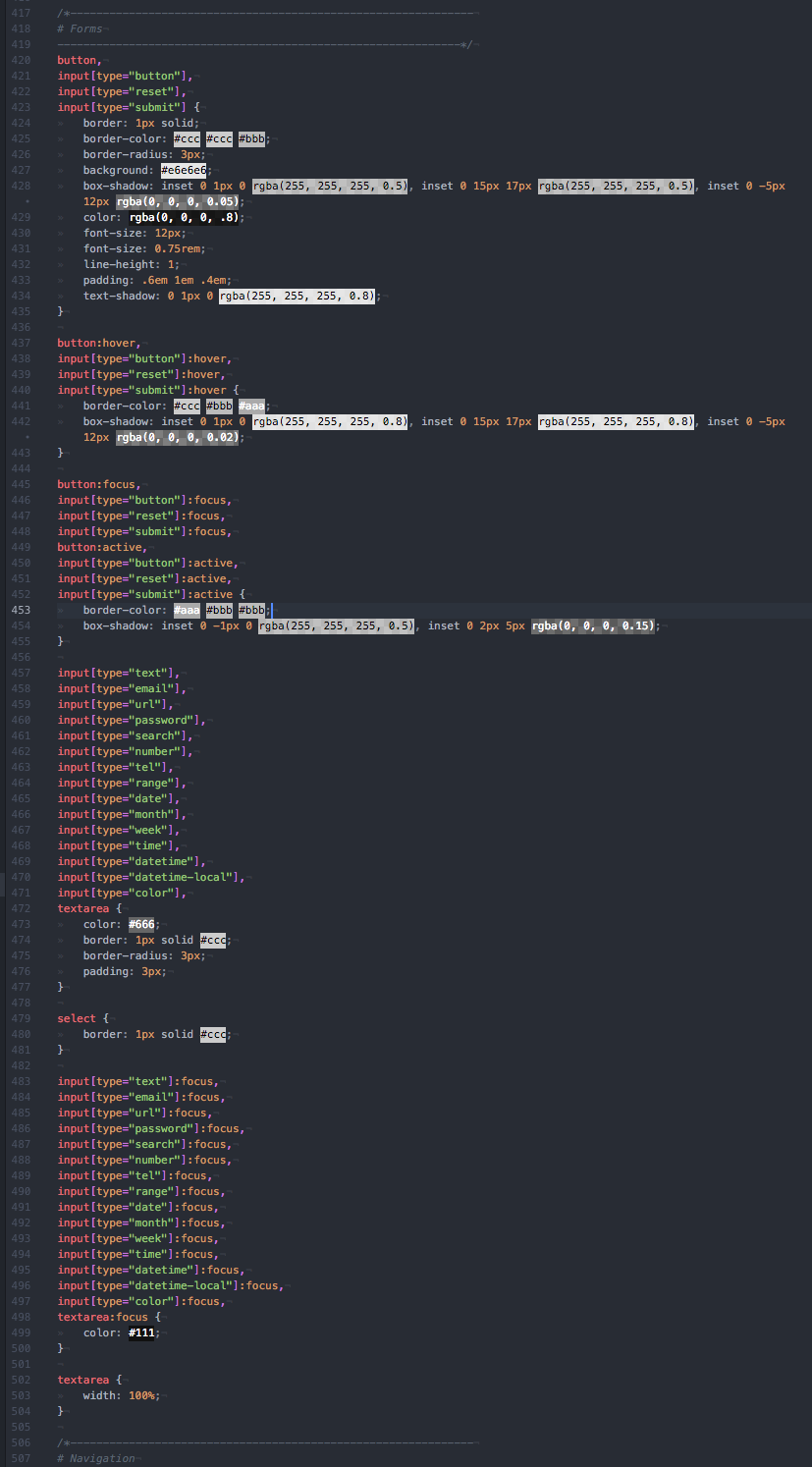
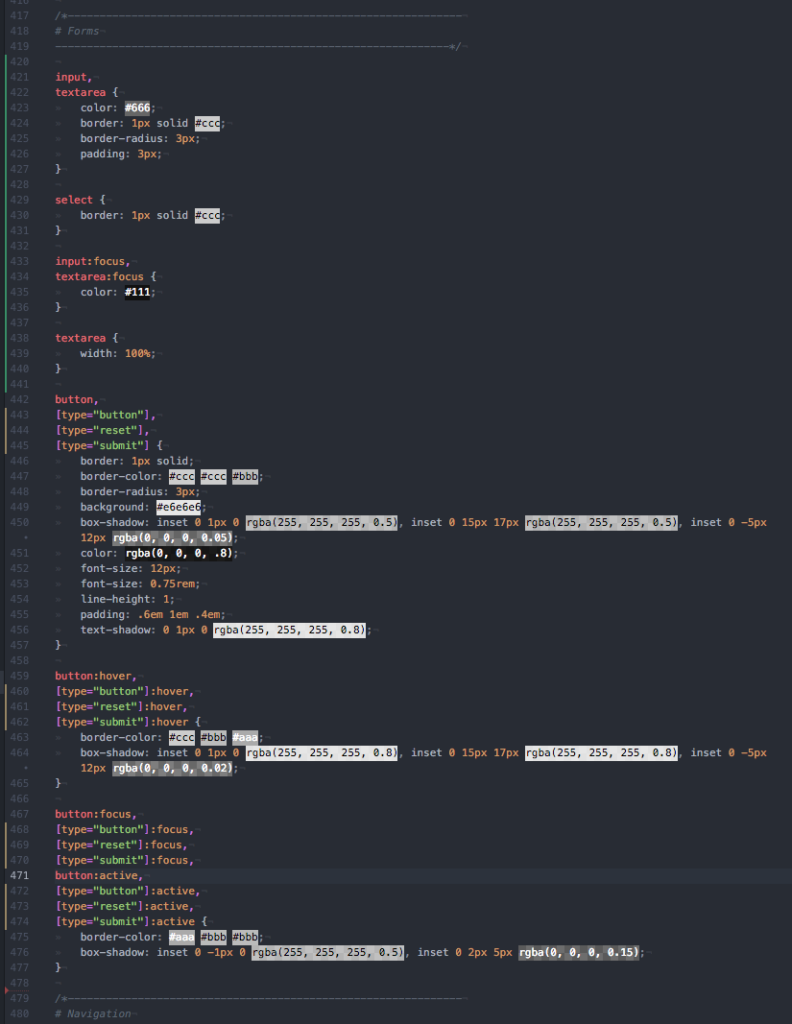
While that’s all well and good for the button selectors, the field selectors are another story. Do we really need to specify each type of field here? Its more efficient to take all the input[type=“text”], input[type=“password”], etc and make the entire selector just: “input, textarea”. Then move all the button selectors below this edited selector, so they get different styling than the generic “input” styling. If we need different styling for a particular input type, we can add that in after the input selector’s declaration. So the Forms sections goes from this:

To this:

When we rerun Parker on the updated stylesheet, we get:
- Total Stylesheet Size: 14647, down from 15424
- Total Selectors: 252, down from 280
- Total Identifiers: 423, down from 507
- Selectors Per Rule: 1.8805970149253732, down from 2.08955223880597
- Identifiers Per Rule: 1.6944444444444444, down from 1.825
- Specificity Per Selector: 9.305555555555555, down from 10.089285714285714
Normalize
We can reduce that even further by changing the Normalize.css section to update it closer to the current version (v 5.0.0 as of this writing). Remove all the “input” prefixes in the Normalize section at the top. This changes results in:
- Total Identifiers: 413
- Identifiers Per Selector: 1.6547619047619047
- Specificity Per Selector: 9.265873015873016
Clearings
Another easy win is in the Clearings section. Currently, the stylesheet has 12 selectors in the first declaration, and 6 in the second. Almost all of the selectors besides .clear can be removed by adding the “clear” class to the elements in the theme. The one exception is the comment-content class since the comments content is output from WordPress and there isn’t currently a way to add the clear class to that output.
Open the template-parts/content-page.php and template-parts/content.php files, add the clear class to the entry-content div. Then remove the corresponding “.entry-content” selectors from the Clearings section of the stylesheet.
Open header.php and add the clear class to the header element and the .site-content element. Then remove the “.site-header” selectors and the “.site-content” from the Clearings section in the stylesheet.
Open footer.php and add the clear class to the footer element, then remove the “.site-footer” selectors from the Clearings section in the stylesheet.
The results from this change have no effect on the styling or appearance, but we get much better stats from Parker:
- Total Selectors: 240, down from 252
- Total identifiers: 389, down from 413
- Selectors Per Rule: 1.791044776119403, down from 1.8805970149253732
- Identifiers Per Selector: 1.6375, down from 1.6547619047619047
- Specificity Per Selector: 8.729166666666666, down from 9.265873015873016
Wrapping Up
We’ve gone through the majority of the _s stylesheet and optimized it to improve our Parker scores. However, the biggest optimization we can make is with the menus. In the next post, we’ll go through all the code and changes we’ll need to add, in addition to the changes to the stylesheet.






